Cara Membuat Gambar Format WebP NextGen Di Blogger
Google meluncurkan pembaruan vital web intinya untuk semua situs web. Saya
dapat melihat banyak situs web memanfaatkan tema dan pada saat yang sama
banyak situs web yang down dan down. Google PageSpeed Insights Tool
merekomendasikan ke server gambar NextGen. Pada artikel ini, kita akan
membahas bagaimana cara membuat gambar format WebP nextGen di Blogger.
Panduan Cara Membuat Gambar WebP NextGen di Blogger 2021.
Anda dapat membuat gambar Generasi Berikutnya untuk situs web WordPress
dengan bantuan plugin. Sayangnya, Blogger tidak mendukung plugin tetapi
didukung oleh Server Gambar Google yang kuat. Server gambar Google dapat
menyajikan gambar webP, terlepas dari format file yang diunggah.
Blogger memiliki server gambar Google yang kuat. Itu dapat melayani hampir
semua jenis gambar sesuai permintaan.
Bagaimana Anda Bisa mengunggah Gambar WebP Ke Blogger?
Anda dapat mengunggah gambar JPG, JPEG, PNG ke Blogger. Blogger secara
otomatis mengonversi file-file ini ke format webP. Mari kita pahami cara
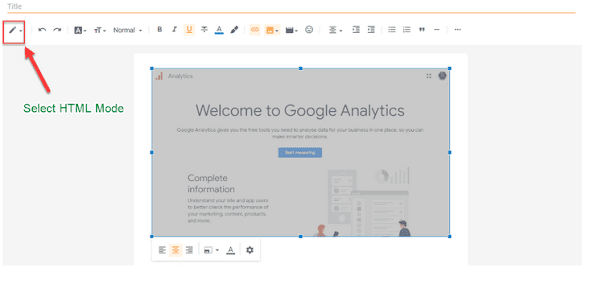
meminta gambar WebP NextGen dari Blogger: Untuk ini, Anda harus mengunggah file
gambar ke dasbor Blogger, seperti yang ditunjukkan di bawah ini.
Sekarang ubah mode HTML menggunakan mode edit dan klik tombol edit (pensil)
di sudut kiri atas. Pilih mode HTML untuk mengonversi ke gambar Blogger
dalam format webP NextGen.
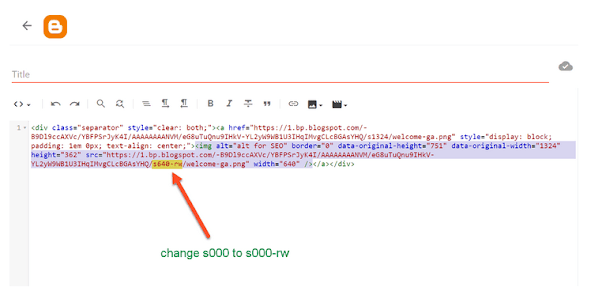
Anda akan melihat kode yang mirip dengan yang ditunjukkan di atas. Anda
harus mengedit tautan sumber gambar yang merupakan tag.
Anda dapat menyajikan berbagai ukuran dan format gambar menggunakan server
gambar Google. Untuk melakukan tindakan ini, ubah nilai dalam ukuran yang
disediakan dalam kode src di tag. Pada gambar di atas, ukuran yang
dinyatakan adalah s640 yang berarti gambar berukuran sedang akan
ditayangkan, ubah s640 menjadi s320 untuk ukuran gambar kecil. Ubah nilai
ukuran sesuai kebutuhan Anda.
Dengan menggunakan -rw nilai ini pada gambar, Anda dapat menyajikan gambar
webp berikutnya ke Blogger. Ubah saja s320 ke s320 -rw, atau ubah s640ke
s640 -rw. Anda harus menambahkan -rw setelah nilai ukuran gambar untuk
webP.
Sekarang perbarui posting Anda, gambar sekarang dikonversi dan disajikan
dalam format webP. Anda dapat memeriksanya dengan menyeret gambar di layar
desktop.
Ikuti langkah di atas setiap kali Anda mengunggah gambar baru ke Blogger
dan mengonversinya ke format webP NextGen.
Tema Anda Tidak Mendukung Format WebP?
Setiap gambar yang Anda rahasiakan akan berfungsi sebagai gambar webP.
Tapi, Apakah tema Blogger Anda mampu menangani permintaan gambar webP?
Ini akan membuat beberapa masalah dengan tema Anda yaitu beberapa gadget
mungkin tidak terlihat. Itu semua karena tema Blogger yang Anda gunakan
tidak mendukung webP nextGen.
Untuk mengatasi masalah ini, cara edit templat Blogger untuk disain dan ubah file
fungsi tema utama (file js panjang yang biasanya ditemukan tepat sebelum
</body> tag).
Anda dapat menambahkan beberapa pembaruan ke template atau tema blogger
Anda. Ini adalah.
replace('/s72-c','/s680')
Ganti kode di atas dengan kode berikut.
replace('/s72-c','/s680-rw').replace('/s72-rc','/s680-rw')
Anda harus mengikuti ini untuk semua kode serupa di file fungsi utama. Jika
Anda menggunakan tema Blogger gratis, maka Anda harus mendekripsi file
tema.
Jika Anda tidak tahu bagaimana melakukan ini? Anda dapat menggunakan tema
Blogger ramah gambar WebP untuk Blogger. Theme Child ini akan menyajikan
semua gambar widget dalam format webP. Tetapi untuk gambar di dalam posting,
Anda harus mengikuti -rw metode untuk setiap gambar yang Anda unggah.
Saya harap Anda menyukai artikel ini, cara membuat gambar format webP NextGen di Blogger. Jika ada keraguan, jangan ragu untuk bertanya di bagian komentar di
bawah.




Posting Komentar untuk "Cara Membuat Gambar Format WebP NextGen Di Blogger"