Cara Membuat Halaman Dengan HTML Di Blogger
Bagaimana Anda bisa membuat situs web navigasi yang mudah? Cara membuat halaman dengan HTML di Blogger agar blog Anda lebih ramah pengguna.
Blogger memiliki banyak keterbatasan. Jika Anda ingin menambahkan beberapa
fitur tambahan ke dalamnya, Anda harus menyesuaikan dengan kode untuk
halaman, markup skema, dll. Tapi di sini kami punya solusi untuk ini.
Buat halaman dengan HTML di Blogger untuk meningkatkan pengalaman
pengguna dan meningkatkan lalu lintas.
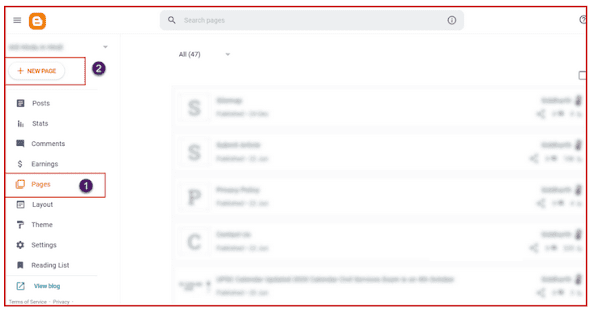
Untuk membuat halaman baru, buka dasbor Blogger dan pilih buat baru.
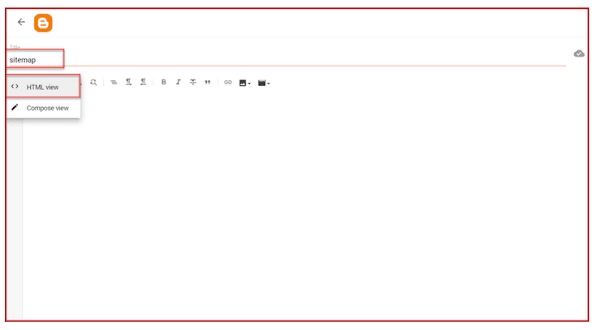
Sekarang, Pertama-tama, Anda harus menambahkan judul halaman Anda yang
seharusnya menjadi halaman seperti yang ditampilkan di bawah ini.
Sekarang pilih Tampilan HTML untuk halaman Blogger Anda dan tempelkan kode
di bawah ini ke bagian HTML halaman Anda. Dan akhirnya, publikasikan halaman
Blogger Blogspot Anda. Anda dapat mengubah nilai yang diberikan dalam garis
merah kode ini.
<script type='text/javascript'></script> var postTitle=new Array,postUrl=new Array,postPublished=new Array,postDate=new Array,postLabels=new Array,postRecent=new Array,sortBy="titleasc",numberfeed=0;function bloggersitemap(t){!function(){if("entry"in t.feed){var e=t.feed.entry.length;numberfeed=e,ii=0;for(var s=0;s<e;s++){for(var o,i=t.feed.entry[s],l=i.title.$t,r=i.published.$t.substring(0,15),p=0;p<i.link.length;p++)if("alternate"==i.link[p].rel){o=i.link[p].href;break}var a="";for(p=0;p<i.link.length;p++)if("enclosure"==i.link[p].rel){a=i.link[p].href;break}var n="";if("category"in i)for(p=0;p<i.category.length;p++){var c=(n=i.category[p].term).lastIndexOf(";");-1!=c&&(n=n.substring(0,c)),postLabels[ii]=n,postTitle[ii]=l,postDate[ii]=r,postUrl[ii]=o,postPublished[ii]=a,postRecent[ii]=s<10,ii+=1}}}}(),sortPosts(sortBy="titledesc"),sortlabel(),displayToc()}function sortPosts(t){function e(t,e){var s=postTitle[t];postTitle[t]=postTitle[e],postTitle[e]=s,s=postDate[t],postDate[t]=postDate[e],postDate[e]=s,s=postUrl[t],postUrl[t]=postUrl[e],postUrl[e]=s,s=postLabels[t],postLabels[t]=postLabels[e],postLabels[e]=s,s=postPublished[t],postPublished[t]=postPublished[e],postPublished[e]=s,s=postRecent[t],postRecent[t]=postRecent[e],postRecent[e]=s}for(var s=0;s<postTitle.length-1;s++)for(var o=s+1;o<postTitle.length;o++)"titleasc"==t&&postTitle[s]>postTitle[o]&&e(s,o),"titledesc"==t&&postTitle[s]<postTitle[o]&&e(s,o),"dateoldest"==t&&postDate[s]>postDate[o]&&e(s,o),"datenewest"==t&&postDate[s]<postDate[o]&&e(s,o),"orderlabel"==t&&postLabels[s]>postLabels[o]&&e(s,o)}function sortlabel(){sortPosts(sortBy="orderlabel");for(var t=0,e=0;e<postTitle.length;){temp1=postLabels[e],firsti=t;do{t+=1}while(postLabels[t]==temp1);if(e=t,sortPosts2(firsti,t),e>postTitle.length)break}}function sortPosts2(t,e){function s(t,e){var s=postTitle[t];postTitle[t]=postTitle[e],postTitle[e]=s,s=postDate[t],postDate[t]=postDate[e],postDate[e]=s,s=postUrl[t],postUrl[t]=postUrl[e],postUrl[e]=s,s=postLabels[t],postLabels[t]=postLabels[e],postLabels[e]=s,s=postPublished[t],postPublished[t]=postPublished[e],postPublished[e]=s,s=postRecent[t],postRecent[t]=postRecent[e],postRecent[e]=s}for(var o=t;o<e-1;o++)for(var i=o+1;i<e;i++)postTitle[o]>postTitle[i]&&s(o,i)}function displayToc(){for(var t=0,e=0;e<postTitle.length;){temp1=postLabels[e],document.write(""),document.write('<div class="post-archive"><h4>'+temp1+'</h4><div class="ct-columns">'),firsti=t;do{document.write("<p>"),document.write('<a " href="'+postUrl[t]+'">'+postTitle[t]),1==postRecent[t]&&document.write(" - <strong><span>New!</span></strong>"),document.write("</a></p>"),t+=1}while(postLabels[t]==temp1);if(e=t,document.write("</div></div>"),sortPosts2(firsti,t),e>postTitle.length)break}} </script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=bloggersitemap" type="text/javascript"></script>
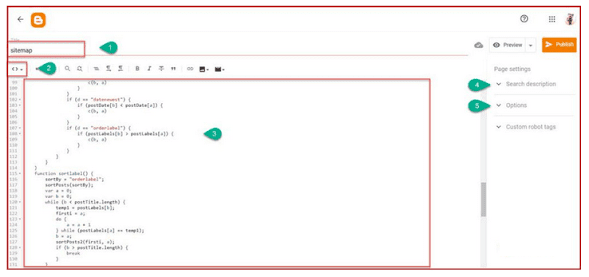
Sekarang halaman ini akan terlihat seperti ini
- Judul halaman.
- Mode HTML halaman.
- Rekatkan javascript di bagian HTML.
- Berikan Deskripsi pencarian, jika ada.
- Izinkan, larang komentar, dll.
Anda sudah mengikuti langkah-langkah ini.
- Buat Halaman Baru untuk Blog Blogger Anda.
- Tambahkan judul untuk blog Anda yaitu peta situs.
- Tempelkan javascript di bagian HTML halaman Anda.
- Publikasikan halaman; halaman Anda sudah aktif sekarang.
Sekarang halaman HTML Anda telah berhasil diterbitkan. Anda dapat
menambahkannya ke menu navigasi untuk pengalaman pengguna yang lebih
baik.
Halaman dengan HTML ini hanya untuk pengguna, bukan untuk mesin pencari.
Anda juga dapat membuat peta situs XML untuk Blogger Anda ke konsol mesin
telusur.
Saya harap Anda menyukai artikel cara membuat halaman dengan html di Blogger. Jika ada keraguan, Anda dapat
berkomentar di bawah. Terima kasih.





Posting Komentar untuk "Cara Membuat Halaman Dengan HTML Di Blogger"