Cara Membuat Struktur Halaman HTML5 Untuk SEO
HTML5 dirilis pada tahun 2014. Sejak itu, banyak browser telah mendukung
HTML5 yang digunakan di situs web. HTML5 membantu mesin pencari memahami
konten situs web atau blog dengan bantuan tag semantik. Artikel ini akan
membahas praktik terbaik terbaru untuk struktur halaman HTML5 dengan
penjelasan mendetail tentang setiap tag semantik penting. Sekarang sambil ngopi dan makan gorengan dan mikirin cara membuat struktur halaman HTML5 untuk SEO.
Tag Semantik HTML5 Struktur Halaman Yang Ramah SEO
HTML5 membantu mesin pencari untuk menganalisis dan memahami struktur
halaman dan isinya. Itu akan mengarah pada SEO on page yang lebih baik dari
halaman web itu.
Sebelumnya di versi HTML sebelumnya, hanya ada beberapa untuk halaman web,
tetapi HTML5 memberi kita lebih banyak kebebasan untuk mendefinisikan
halaman web kita. Tag semantik ini berguna bagi mesin pencari untuk
menganalisis konten lengkap halaman web.
Mari kita pahami caranya: Misalkan Anda membuat posting blog, dan di antara
posting blog, Anda memposting tautan konten terkait. Jika Anda menggunakan
HTML biasa, Google harus menganalisis dan memproses konten terkait untuk
memahami struktur situs web, seperti di mana header, footer, konten utama,
dll. Tetapi dengan bantuan semantik HTML5, kami dapat mendeklarasikan semua
bagian konten menggunakan HTML5 tag sehingga mesin pencari dapat memahami
dan memproses konten.
Elemen semantik penting baru diperkenalkan di HTML5 dan dibahas dalam
artikel ini. Kami akan membahas semua tag dengan contoh itu.
Anda dapat menggunakan tag ini seperti yang diberikan di bawah ini untuk
membuat mesin pencari halaman web Anda ramah. Harap dicatat bahwa kami
menyorot setiap tag dengan strukturnya, dan akhirnya, kami menyelesaikan
struktur akhir yang harus diikuti. Kami membagi setiap elemen bagian menjadi
beberapa bagian untuk memperjelas cara menggunakan tag HTML5 ini.
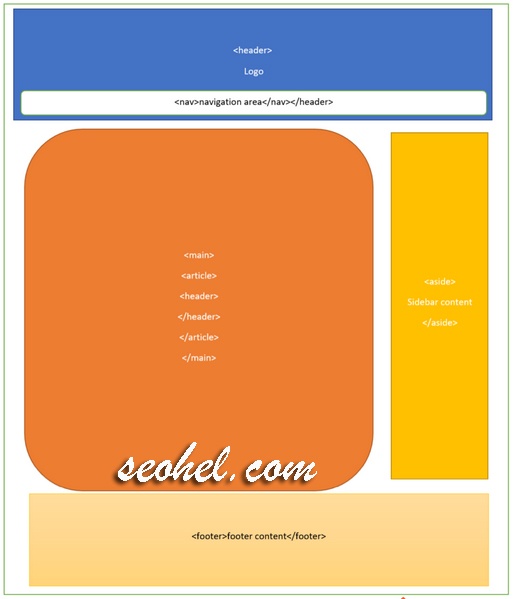
Ini adalah gambaran umum, versi terakhir dari struktur halaman HTML5 akan
ada di akhir artikel ini.
<!DOCTYPE html> <!-- This line declare the document is
in HTML5 -->
<html lang="en"> <!--You can declare language of
the html document -->
<head> <!-- Head tag open -->
<!-- Meta tags of the document -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>Document</title>
<meta name="description" content="Hello World, This is
example">
<!-- Source element of the website -->
<style>
/* add style for all tags */
a, abbr, address, area { text-align:
center;}
</style>
</head> <!-- Head tag close -->
<!-- body Tag start, contain body items --> <body>
<!-- Main navigation in the header section, you can use header
tag can directly use nav tag -->
<header>
<nav>Navigational Item here like
menu.</nav>
</header>
<!-- main item of the page will start with main tag, this tag
doesn't include aside or sidebar elements. -->
<main>
<!-- article tag gives signal to search engine about the main
article. --> <article>
<header>
<h1>Heading of the content</h1>
</header>
<h2>Add a
subheading</h2>
<!-- Add media, content
etc -->
</article>
</main>
<!-- aside will start just after main element, this tag use
for sidebar elements. --> <aside>
sidebar element goes here
</aside>
<!-- after aside tag, use footer tags to define footer items
in a page. --> <footer>
footer section of the website
</footer>
</body>
</html>
Ini adalah ikhtisar tag HTML5 tetapi mari kita pahami setiap tag dengan
contoh. Sehingga Anda dapat menyiratkan praktik terbaik tag HTML5 di situs
web Anda dan meningkatkan SEO situs web.
<main> Penggunaan Dan Instruksi, Tag Signifikan Dari Struktur Halaman
HTML
Memahami <main> tag : <main> Tag memberi tahu mesin pencari
tentang konten utama halaman. Tag <main> berisi konten atau artikel
yang akan dirangking di mesin pencari.
Harap diingat bahwa <main> tag tidak boleh merupakan turunan dari
<header>, <nav> <article>, <aside> atau
<footer> tag. Jika Anda melakukannya, maka ini akan menjadi praktik
yang salah.
Contoh <main> tagnya
<main>
<article>
<header>
<!-- main heading of the content,
containing keywords for SEO -->
<h1>Content heading of the
page</h1>
</header>
<!-- subheading h2 must be
followed by heading tag h1 -->
<h2 class="subheading">Add subheading of the
content</h2>
<!-- image of the article, must be added with alt tag/text
-->
<figure>
<img src="/image-url.jpg" alt="alternative text to load"
class="class">
<figcaption>Image
caption</figcaption>
</figure>
<p>
<!-- your article goes here -->
</p>
<!-- if h3 needed you can add that too here. -->
</article>
</main>
<article> Tag Di HTML5
<article> tag dapat digunakan untuk menentukan artikel utama dokumen.
Jika Anda menggunakan <article> tag di bawah <main> tag, maka akan
lebih masuk akal bagi Mesin Pencari untuk Mengoptimalkan halaman web
Anda.
Anda juga dapat menggunakan <article> tag dalam tag di
<aside> bawah cuplikan artikel bilah sisi, tetapi tidak disarankan
untuk Pengoptimalan Mesin Pencari. Anda disarankan untuk menggunakan hanya
satu tag artikel . Di dalam tag artikel, Anda dapat menggunakan
<header> dan <footer> juga tag. Contoh:-
<article>
<header>
<h1>Article main heading
here</h1>
</header>
<h2>Sub Heading
here</h2>
<!-- you can also add image,
and other media, sub heading etc. -->
<p>Hi, How are
you</p>
<p>Hi, How are
you</p>
<footer>
Comment section, Social widget,
related posts
</footer>
</article>
Jika Anda ingin memahami cara menggunakan tag heading h1, h2, h3, dan h4,
Anda dapat membaca artikel seo menggunakan Tag heading h1, h2, dan h3 kami.
Tag <header> Dalam Postingan, Cara Menggunakan Struktur Halaman HTML5
SEO
<header> tag dapat digunakan dalam posting untuk menyorot data yang
berarti memberi tahu mesin pencari tentang judul utama dokumen. Anda dapat
menggunakan lebih dari satu <header> tag, tetapi kami menyarankan Anda
untuk menggunakan hanya satu <header> tag yang juga berada di bawah
<main><article> tag.
Kita dapat menggunakan tag heading di bawah <body> bagian dan sebelum
<main> bagian halaman untuk memasukkan elemen heading situs web seperti
logo, elemen navigasi, dll.
<body>
<header>
<nav>Contain Navigation Element</nav>
</header>
<main>
<main> <article>
<header>
<h1>main heading of the article</h1>
<article>
<header>
<nav>Contain Navigation like breadcrumb </nav>
<h1>main heading of the article</h1>
<!-- sub-heading h2 can be in header section or just after this -->
</header>
<!-- you can place h2 here instead of header section -->
<figure>
<img src="" alt="" class="class">
<figcaption></figcaption>
</figure> <p>Complete article here</p> </article> </main>
Tag <aside> Untuk Bilah Sisi Penggunaan Dan Manfaatnya sesuai
SEO.
<aside> dapat digunakan di bawah <article> untuk konten terkait
dan di luar <article> jika digunakan sebagai bilah sisi. yaitu tautan
bilah sisi ke artikel halaman web lain tetapi mungkin terkait atau tidak
dengan konten di halaman.
Ikhtisar konten akan mirip dengan:
<main>
<article> </article> </main>
<!--for sidebar-->
<aside>
<!--Sidebar Content here-->
Sidebar widget can be recent post, email subscription form,
ads, etc.
</aside>
<footer> </footer>
Ini adalah bagaimana kita dapat menggunakan elemen samping dalam
<article> tag
<article> <header> <!-- heading of the document goes here
--> <h1>main heading of the article</h1> <!--
sub-heading goes here --> </header> <h2>sub heading of
defining article .</h2> <p>article description here</p>
<figure> <img src="/image.jpg" alt="alternative image text"
class="class"> <figcaption>caption for image</figcaption>
</figure> <p>Complete article here</p>
<!-- The aside tag declared
here -->
<aside>
<h3>Post You may
Like</h3>
<p>related article link
here</p>
</aside>
<p>Complete article
here</p> <footer> You can contain comment section, you may
like post section etc. </footer> </article>
Penggunaan elemen samping sebagai bilah sisi
Untuk Elemen Footer Gunakan Tag <footer> Di Halaman Web
<footer> tag berisi bagian footer dari halaman web. Biasanya berisi
hak cipta, tentang penulis, peta situs, info kontak, dll.
</aside>
<footer>
<div>Article by: Siddharth Singh</div>
<div>Contact information:
<a href="mailto:someone@example.com">someone@example.com</a>.
</div>
Right: 2021-2022; All Rights Reserved
</footer>
</body>
<section> Tag Elemen
<section>tag dapat digunakan untuk menampilkan bagian blok halaman
web. elemen bagian dapat berisi <header>, <footer> dan juga
<section> elemen itu sendiri.
Dalam <section>tag, setidaknya harus ada 1 heading. Itu bisa h2, h3,
h4, dll. Jika Anda menempatkan <header>tag di bawahnya
<section>, setidaknya harus ada 1 tag heading.
Tag heading h1 adalah heading utama dan tidak boleh muncul di bawah tag
bagian. Dan blok bagian membutuhkan setidaknya satu heading dari
h2-h6.
<header>
<nav></nav>
</header>
<main>
<article>
<header></header>
<sub heading>
<p></p>
</section>
</article>
</section>
</main>
<aside>
<section>
<!-- you can add sidebar
widget 1 here -->
</section>
<section>
<!-- you can add sidebar
widget 2 here -->
</section>
</aside>
<footer>
<section>
<!-- you can add footer
widget here -->
</section>
</footer>
</section>
Semua Semantik yang dibahas di atas sangat penting dalam hal SEO. Sekarang
mari kita bahas beberapa semantik lainnya
<figure> Dan <figcaption> Semantik HTML5
<figure> elemen berisi media konten. Elemen gambar dapat didefinisikan
dengan menggunakan subtag <figcaption> dari gambar yang disisipkan
dalam artikel.
<article>
<header> <h1> main heading of the article</h1> </header> <h2>Sub heading of the article</h2>
<figure>
<img src="/picture" alt="text to display if image not load" class="test">
<figcaption>About the image</figcaption>
</figure>
</article><mark> Dan <nav>
<mark>tag dapat digunakan untuk menyorot teks di dalam artikel. Dan
<nav>tag tersebut berisi link navigasi ke halaman tersebut. Harap
diingat bahwa <nav>elemen tersebut tidak mengandung elemen eksternal
yaitu tautan ke situs web lain, tautan sosial, dll.
Terakhir Dari Struktur Halaman HTML5
Versi terakhir dari tag semantik HTML5 akan terlihat serupa, seperti yang
ditunjukkan di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<meta name="description" content="description for the content">
<style>
/* CSS code for the tags used on the webpage */
</style>
</head>
<body>
<header>
<nav>
navigation elements here
</nav>
</header>
<main>
<article>
<header>
<nav> add breadcrumb path</nav>
<h1>main heading of the document</h1>
</header>
<!-- if you want to ad some related content, you can using aside example below. -->
<h2>sub heading of the document</h2>
<figure>
<img src="/picture.svg" alt="alternate text" class="test">
<figcaption>about the image here</figcaption>
</figure>
your content will appear here here
<mark> To highlight a line or paragraph</mark>
</article>
</main>
<aside>
sidebar here
</aside>
<footer>
footer details, credits, copyright, contact info.
</footer>
</body>
</html>
Jadi praktik terbaik tata letak dari struktur halaman HTML5 adalah.
Dengan melakukan perubahan ini, kami dapat meningkatkan hasil halaman web
Organik kami, mendapatkan RKT., dan meningkatkan pengalaman pengguna. Selain
itu, Anda dapat terus mengikuti perkembangan HTML5 menggunakan situs web
resmi untuk tag HTML5.
Kesimpulan
Saya harap Anda menyukai artikel kami tentang cara membuat struktur halaman HTML5 untuk SEO. Terapkan
tag ini di situs web atau blog Anda, dan Anda akan melihat pertumbuhan yang
stabil dalam lalu lintas situs web Anda. Anda juga dapat menerapkan tag
markup skema ke situs web WordPress atau blog Blogger untuk hasil
cuplikan.
Jika ada keraguan, umpan balik, atau pertanyaan, jangan ragu untuk bertanya
di bagian komentar yang disediakan di bawah.



Posting Komentar untuk "Cara Membuat Struktur Halaman HTML5 Untuk SEO"