Cara Instal Plugin Yoast SEO Untuk Blogger
Search Engine Optimization sangat penting untuk halaman web untuk
menentukan peringkat dalam hasil pencarian. Tetapi tidak ada plugin seperti
itu yang tersedia dengan blog Blogger. Itu berarti Anda tidak dapat
menginstal plugin apa pun ke CMS Blogger. Namun pada artikel kali ini, kita
akan membahas bagaimana cara instal plugin Yoast SEO untuk Blogger BlogSpot. Berikut fitur-fitur yang disediakan plugin Yoast SEO atau
Rank Math SEO.
- Meta Tag untuk situs web
- Data Schema Markup
- Hasilkan peta situs XML
- Tulis konten yang dioptimalkan SEO
- Optimalkan Judul, Deskripsi, dan tautan permanen artikel.
Itu berarti Anda sudah menambahkan semua fitur yang dibahas di atas dalam
tema Blogger. Anda dapat melakukannya, jika Anda ingin menggunakan tema Anda saat ini, ikuti
panduan utama ini.
Instal Tema Blogger Yoast SEO
Ada banyak tema Blogger yang tersedia di internet, tetapi semuanya tidak
ramah SEO. Tema-tema ini mungkin terlihat bagus tetapi tidak dari sudut
pandang SEO. Jadi kami bekerja keras untuk menghasilkan tema Blogger yang
sempurna yang mencakup semua fitur Yoast SEO dan plugin Rank Math SEO itu.
Tema Blogger yang menyediakan struktur halaman HTML5 , data struktur schema markup , data robot meta tag untuk menyempurnakan Blogger. Tema yang bagus adalah salah
satu UI dan UX terbaik. Jadi, Anda dapat mempertimbangkannya. Atau Anda dapat membaca artikel lengkap ini untuk
membuat tema Anda saat ini SEO-friendly.
Optimalkan Konten Dengan Plugin Yoast SEO.
Anda dapat memeriksa skor SEO konten menggunakan Analisis Konten waktu
nyata dengan Yoast SEO. Anda dapat menganalisis SEO konten Anda dengan
bantuan alat ini.
Tetapi jika Anda menginginkan analisis SEO yang kuat, maka Anda harus
menginstal WordPress di localhost. Untuk ini, Anda dapat menggunakan WordPress dan menginstalnya. Anda dapat mengikuti panduan utama ini untuk
menginstal WordPress di localhost menggunakan WordPress untuk
panduan instalasi lengkap.
Setelah instalasi, instal plugin Yoast SEO ke WordPress dan mulailah
mengoptimalkan konten.
Setelah menginstal dan mengaktifkan plugin Yoast SEO, Anda dapat mulai
mengoptimalkan konten. Anda harus membuat posting baru. Anda akan melihat
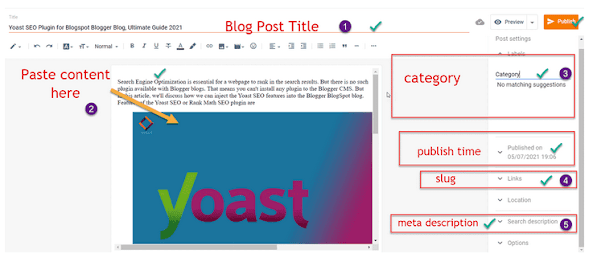
antarmuka yang mirip dengan di atas.
- Masukkan Judul Postingan Blog.
- Masukkan Kata Kunci yang ditargetkan.
- Tulis konten Anda dan ikuti saran SEO (poin 7).
- Pratinjau Cuplikan Kaya.
- Berikan tautan permanen. Ini harus sama untuk posting blog Blogger Anda.
- Harap berikan deskripsi. Sama halnya dengan Penelusuran Blogger.
- Saran SEO untuk konten.
Sekarang setelah selesai, salin konten dan tempel ke bagian posting blog
Blogger.
Buat posting blog Blogger baru dan rekatkan konten yang dioptimalkan SEO
dengan cara berikut.
- Masukkan Judul Postingan Blog,
- Tempelkan seluruh konten,
- Di bagian Label, Anda dapat mendeklarasikan kategori konten,
- Permalink harus sama dengan slug,
- Deskripsi pencarian harus sama dengan deskripsi meta.
Jika Anda tidak dapat mengakses semua opsi ini di blog Blogger, Anda harus
mengaktifkan pengaturan SEO untuk blog Blogger .
Tambahkan Peta Situs XML Ke Blogger.
Peta situs adalah peta jalan untuk situs web apa pun. Ini menyediakan jalur
ke mesin pencari mengenai konten yang tersedia di situs web. Jika blog tidak
saling terkait dengan baik, maka peta situs membantu mesin pencari menemukan
konten. Anda harus mengirimkan peta situs XML sitemap ini ke konsol pencarian
.
Tidak perlu membuat peta situs menggunakan plugin lain. Blog Blogger berisi
sitemap dengan sendirinya. Harus ada dua peta situs untuk Blogger. 1.) Untuk
Posting Blog, 2.) Untuk Halaman Blog.
Anda dapat menemukan peta situs ini di akar blog Blogger. Anda telah
mengaksesnya di bawah /sitemap.xml dan sitemap-pages.xml di direktori root
situs web Anda. Jika Anda tidak dapat menemukannya, baca konten kami tentang
cara membuat peta situs Blogger .
Bagaimana Menggabungkan Fitur Yoast SEO Dalam Tema Blogger?
Plugin Yoast SEO: Plugin ini hanya tersedia untuk CMS WordPress. Tidak ada
plugin yang tersedia untuk Blog Blogger. Tetapi Anda dapat menambahkan
beberapa fitur Yoast SEO ke Blogger.
Plugin Yoast SEO melakukannya: Yoast meningkatkan antarmuka situs
web untuk Google Search Engine dengan menerapkan beberapa kode. Kode-kode
ini termasuk kode metadata, kode robot, dan data markup skema.
- Itu menambahkan markup skema JSON ke semua posting dan halaman.
- Menambahkan tag meta robot <meta content='index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1' name='robots'/> ke semua halaman yang harus diindeks
- Menambahkan noindex meta tag robot ke bagian seperti kategori, tag, arsip, dan halaman kesalahan 404 (ini dianggap sampah karena teori konten duplikat internal SEO).
Blogger Blog : platform gratis untuk blogging adalah micro-niche.
Baru-baru ini Blogger memperbarui jenis antarmuka baru ke dalamnya. Anda
sekarang dapat menyesuaikan blog blogger Anda sampai batas tertentu. Juga,
Anda dapat menambahkan beberapa kode ke blog Anda yang akan bekerja mirip
dengan Yoast SEO. Kode-kode ini akan menambahkan kode metadata, kode robot,
dan data markup skema.
Untuk tema yang ada, Anda dapat menambahkan kode berikut untuk SEO yang
lebih baik.
Memasang Meta Tag ke Tema Blogger.
Untuk menambahkan tag meta, Anda harus edit template Blogger .
Tempelkan kode berikut tepat di bawah ke <head> tag. Kami menyediakan
tag meta yang akan meningkatkan SEO Blogger.
<!--seohel.com Yoast SEO Start for Blogger--> <b:if cond='!data:view.isHomepage and !data:view.isSingleItem'> <meta content='noindex,follow' name='robots'/> <else/> <meta content='index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1' name='robots'/> </b:if> <b:if cond='data:view.isSingleItem'> <meta content='article' property='og:type'/> <else/> <meta content='website' property='og:type'/> </b:if> <b:if cond='data:view.isSingleItem'> <title><data:view.title.escaped/></title> <b:else/> <b:if cond='data:view.isHomepage'> <title>sitename: website description here of 60 characters.</title> <b:else/> <b:if cond='!data:view.isError'> <title><data:blog.pageName/> Archives - sitename</title> <b:else/> <title>Page Not Found - Error 404 :sitename</title> </b:if></b:if></b:if> <meta expr:content='data:blog.title' property='og:site_name'/> <b:include data='blog' name='all-head-content'/> <meta content='xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' name='google-site-verification'/> <meta expr:content='data:blog.homepageUrl' name='twitter:domain'/> <meta expr:content='data:blog.pageName' name='twitter:title'/> <b:if cond='data:blog.postImageUrl'> <meta content='summary_large_image' name='twitter:card'/> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/><b:else/> <meta content='summary' name='twitter:card'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/> </b:if> </b:if> <meta expr:content='data:blog.pageName' name='twitter:title'/> <b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> </b:if> <meta content='33216997d81480e3' name='yandex-verification'/> <meta content='FD432E2964E7A4DFE3FF5A7C0EF1B5A1' name='msvalidate.01'/> <meta content='325201864325380' property='fb:app_id'/> <meta content='yourhandle' property='fb:admins'/> <meta content='@sitename' name='twitter:site'/> <meta content='@yourhandle' name='twitter:creator'/> <meta content='INDONESIA' name='geo.placename'/> <meta content='Admin' name='Author'/> <meta content='general' name='rating'/> <meta content='ID' name='geo.country'/> <link rel='dns-prefetch' href='//1.bp.blogspot.com' /> <link rel='dns-prefetch' href='//1.bp.blogspot.com'/> <link rel='dns-prefetch' href='//1.bp.blogspot.com'/> <link rel='dns-prefetch' href='//1.bp.blogspot.com'/> <link rel='dns-prefetch' href='//googleads.g.doubleclick.net'/> <link rel='dns-prefetch' href='//seoneurons.com'/> <link rel='dns-prefetch' href='//www.googletagservices.com'/> <link rel='dns-prefetch' href='//www.googletagmanager.com'/> <link rel='dns-prefetch' href='//www.google-analytics.com'/> <link rel='dns-prefetch' href='//tpc.googlesyndication.com'/> <link rel='dns-prefetch' href='//pagead2.googlesyndication.com'/> <link rel='dns-prefetch' href='//adservice.google.com'/> <link rel='preconnect' href='//www.googletagmanager.com'/> <link rel='preconnect' href='//www.googletagservices.com'/> <link rel='preconnect' href='//www.facebook.com' /> <link rel='preconnect' href='//connect.facebook.net' /> <!--seohel.com Yoast SEO End for Blogger-->
Anda harus mengganti nilai media sosial (warna merah) dengan nilai Anda dalam potongan kode di atas. Sehingga mesin pencari dapat menganalisis dan memproses profil media sosial Anda juga. Bagaimana kode ini membuat Blog seorang blogger SEO Friendly?
- Tambahkan nilai prefetch agar situs web Anda dapat dimuat dengan lebih cepat.
- Masukkan tag meta untuk SEO Media Sosial.
Dalam kode yang diberikan di atas, Anda dapat mengubah nilai sesuai dengan
situs web Anda. Untuk schema markup lengkap dan implementasi HTML5 , Anda
dapat menggunakan tema Blogger Premium yang SEO Friendly untuk blog Anda. Jika tidak, jika Anda ingin mempertahankan tema lama Anda, Anda dapat
menggunakan kode yang disediakan di bawah ini. Kode ini akan mulai
meningkatkan situs web Anda hari demi hari.
Tambahkan Markup Skema Ke Blogger
Tag Schema Markup adalah untuk hasil cuplikan kaya. Plugin Yoast SEO
menghasilkan markup skema untuk setiap halaman. Demikian pula, kami akan
membuat markup skema untuk setiap posting.
Pertama, Anda harus memeriksa apakah tema Blogger Anda mendukung markup
Skema atau tidak. Untuk ini, Anda harus melakukan tes data struktur.
Jika Markup Skema tidak tersedia dengan tema Blogger, Anda dapat
mempertimbangkan untuk menambahkan markup skema ke blog Blogger.
Anda harus menempelkan kode berikut tepat di bawah <data:post.body/>
tag di tema Blogger.
<b:if cond='data:view.isPost'>
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Article",
"@id": "<data:post.url/>#post-body-<data:post.id/>",
"mainEntityOfPage": "<data:post.url/>",
"headline": "<data:post.title/>",
"name": "<data:post.title/>",
"url": "<data:post.url/>",
"description": "<data:blog.metaDescription/>",
"image": "<data:post.featuredImage/>",
"datePublished": "<data:post.date.iso8601/>",
"dateModified": "<data:post.date.iso8601/>",
"author": {
"@type": "Person",
"name": "<data:post.author.name/>",
"url": "<data:blog.homepageUrl.jsonEscaped/>"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.homepageUrl.jsonEscaped/>",
"description": "Replace this line with your website tagline",
"logo": {
"@type": "ImageObject",
"url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbptWQcW-Y-ZVWz-QUV8oQg65KmNzE2F_msDfmHDiouBojNebSjf_7RcDbIdbzVfogUAnpDBWNOYm_5ZmuPfK0FKrLcHhnNtYbKZlTT3b8L1kbf7baIsTuglBR8o8MC8eCAGW-tDCZ5qGp/s1600/your-website-logo.png",
"width": 600,
"height": 60
}
}
}
</script>
</b:if>
Anda harus mengganti nilai berwarna merah dengan nilai situs web Anda.
Simpan nilai ini tepat di bawah untuk <data:post.body/> memberi tag.
Kode ini memungkinkan blog Blogger menampilkan hasil cuplikan kaya.
Penutup
Dalam tutorial ini, kami memahami tema Blogger Yoast SEO,
mengoptimalkan konten dengan plugin Yoast SEO, dan mempublikasikannya di BLogger. Dan sitemap XML untuk blog Blogger.
Bersamaan dengan ini, kami memahami cara instal Plugin Yoast untuk Blogger saat ini. Jika Anda memiliki keraguan tentang posting. Anda
bisa menanyakannya di kolom komentar yang tersedia di bawah ini.




Posting Komentar untuk "Cara Instal Plugin Yoast SEO Untuk Blogger"