Cara Memperbaiki LCP Paint Contentful Website
Waktu muat sangat penting untuk sebuah situs web, untuk meningkatkan pengalaman pengguna dan pendapatan untuk situs web. Baru-baru ini Google mengumumkan bahwa inti vital juga akan dipertimbangkan sebagai faktor peringkat. Data vital web inti ini mencakup masalah CLS, Penundaan Input Pertama, dan Pergeseran Tata Letak Kumulatif . Tutorial ini akan membahas cara memperbaiki LCP Paint Contentful dan meningkatkan skor untuk performa website terbaik.
Apa Itu LCP Cat Contentful Terbesar?
Saat pengguna mengunjungi halaman web Anda, waktu yang dibutuhkan untuk memuat konten utama atau konten terbesar adalah Largest Contentful Paint (LCP). Jika halaman membutuhkan waktu lebih sedikit untuk memuat LCP, maka halaman tersebut cepat atau lambat. Halaman yang lambat mengganggu pengalaman pengguna, dan SEO adalah tentang pengalaman pengguna yang baik. Ketika sebuah halaman dimuat dengan sangat cepat, itu menunjukkan pengalaman pengguna yang baik, sehingga kami harus mempertahankan tampilan konten terbesar dengan sangat cepat.
LCP selalu dihitung untuk konten paruh atas (atau konten yang terlihat di layar, tanpa menggulir). Itu berarti penting untuk mengoptimalkan bagian lipatan atas untuk menyelesaikan Cat Konten Terbesar.
Mungkin ada alasan berikut ini untuk LCP situs web.
- Gambar tidak dioptimalkan,
- Sumber Daya Pemblokiran Render,
- Waktu Evolusi Skrip tinggi,
- Elemen yang tidak digunakan dimuat sebelum konten.
Dampak LCP
Menurut laporan Google, 40% pengunjung meninggalkan situs web jika membutuhkan waktu lebih dari 3 detik untuk memuat. Jadi harus memuat semua kontennya dalam waktu 3 detik untuk hasil terbaik.
Mulai Mei 2021, Google akan lebih memilih situs web dengan kecepatan cepat dalam hasil pencariannya. Itu berarti LCP akan menjadi faktor peringkat, jadi sekarang lebih penting untuk fokus di sini.
Bagaimana cara menghitung LCP?
Anda dapat menggunakan Google Speed Insights untuk menguji skor LCP situs web Anda. Anda juga dapat memeriksa vital web lainnya seperti CLS dan PID. Waktu LCP harus serendah mungkin. Google Pagespeed Kategorikan ini menjadi
- 0 hingga 2,5 Detik – Praktik Terbaik,
- 2,5 hingga 4,0 Detik – Perlu Peningkatan,
- 4.0 ke atas – Buruk.
LCP ini dapat dioptimalkan dari ujung server. Mari kita pahami cara memperbaiki Cat Contentful Terbesar.
Temukan Elemen Yang Menyebabkan Masalah LCP Cat Contentful Terbesar.
Untuk mengatasi masalah LCP situs web Anda. Pertama, Anda harus menemukan elemen yang bertanggung jawab atas masalah tersebut sehingga Anda dapat mengambil tindakan yang tepat.
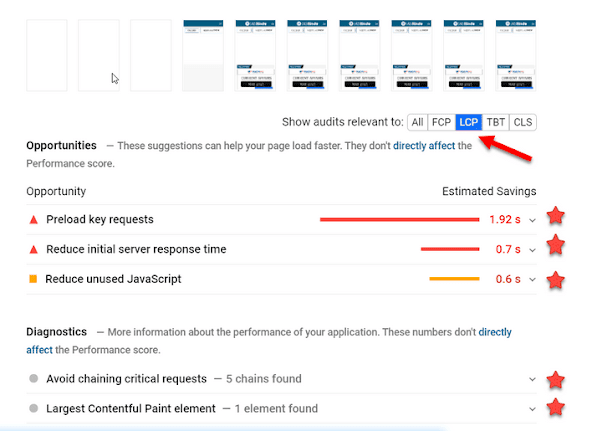
Tools Google PageSpeed Insights adalah alat terbaik untuk mengenali elemen tersebut. Mari kita lihat hasil pengujian sebuah website.
Dari hasil PageSpeed Insights, periksa laporan audit hanya untuk konten LCP. Pada hasil di atas, alat menampilkan lima jenis elemen yang bertanggung jawab atas LCP. Kami harus memperbaiki semua masalah.
Apa yang dilakukan beberapa pengguna, mereka memperbaiki peluang tetapi meninggalkan hasil diagnostik. Hasil ini penting untuk memahami penyebab sebenarnya, sebagai penyebab keterlambatan konten. Dalam rangkaian hasil di atas, permintaan kritis memblokir konten agar tidak dimuat.
Selain itu, pada hasil di atas, kami menemukan satu elemen LCP. Bagaimana jika elemennya adalah gambar ukuran besar? Kami harus memperbaikinya juga. Dari sini, kami memahami bahwa kami telah memperbaiki semua saran yang diberikan dalam hasil.
Kami mungkin perlu memperbaiki konfigurasi server serta desain situs web. Kami telah membahas di bawah ini cara mengatasi masalah ini.
Bagaimana Cara Memperbaiki masalah LCP Cat Contentful Terbesar?
Masalah LCP dapat dihasilkan karena konfigurasi tema, konfigurasi server, masalah pengiriman konten, dll.
Jadi, pertama-tama, Anda harus memeriksa konfigurasi tema.
- Coba hapus jika ada sumber daya, javascript, atau CSS yang memblokir render.
- Sajikan konten yang diperkecil. Coba gunakan konten yang diperkecil.
- Kompres gambar sebelum mengunggah. Ukuran gambar, kirim NextGen webP, atau gambar svg.
- Kurangi permintaan database di WordPress dengan menggunakan plugin cache.
- Gunakan CDN jaringan pengiriman konten.
- Kirimkan konten terkompresi GZip atau Brotli,
- Gunakan HTTP2 di server Anda untuk mengirimkan semua konten secara paralel.
Optimalkan Situs Web
Gunakan tema yang dioptimalkan dengan baik : tema seperti itu tidak akan memanggil berbagai fungsi lagi dan lagi. Dan itu menyebabkan permintaan yang rendah ke database menghasilkan kinerja situs web yang tinggi.
Anda dapat memeriksa pemblokiran render halaman web menggunakan alat Google PSI dan menghilangkan semua ini menggunakan plugin cache atau JS, manajer CSS di situs WordPress. Di blog Blogger, Anda dapat memanggil jquery dan JS lainnya di footer. Cobalah untuk tidak menggunakan rendering sisi klien. Akan lebih baik jika Anda menggunakan metode render dan serve. Periksa skor cat terbesar setelah melakukan ini.
- Kirimkan file HTML, CSS, atau JS yang diperkecil yang membutuhkan waktu lebih sedikit untuk mengirimkan data tersebut. Ini dapat dicapai dengan menggunakan WP Cache tercepat, Autoptimize Plugin.
- Kompres Gambar: Jangan gunakan gambar berukuran besar. Anda dapat mengompres gambar sebelum mengunggahnya ke situs web.
- Kirimkan gambar WebP NextGen untuk WordPress atau Blogger Anda . Anda dapat menggunakan plugin untuk mengirimkan gambar generasi berikutnya untuk situs web WordPress Anda. WebP NextGen dapat membantu Anda dalam menyampaikannya. Jika Anda menggunakan platform Blogger, coba ini untuk mengirimkan gambar webP .
- Hapus pemblokiran render file JS dan CSS. Di situs web WordPress, Anda dapat melakukannya dengan
- Optimalkan Plugin atau
- Manajer CSSJS.
- Sajikan data cache untuk konten statis, tentukan kedaluwarsa untuk gambar, CSS, JS, font; ini dapat dicapai dalam file .htaccess atau konfigurasi server.
- Resolusi gambar (yang akan dikirimkan) harus sesuai dengan ruang yang disediakan olehnya. Misalnya, jangan menampilkan gambar berukuran 1280x720 piksel dalam blok berukuran 320x250 piksel. Ini dapat dicapai dengan menggunakan pengiriman konten mod_pagespeed atau plugin jetpack . Ini akan secara drastis mengurangi waktu cat puas terbesar.
Optimalkan Server Untuk LCP
Jika Anda menggunakan cloud hosting atau VPS, pastikan server menggunakan kompresi Gzip atau Brotli saat mengirimkan konten. Jika Anda tidak tahu apa itu dan bagaimana melakukannya, hubungi penyedia hosting. Kecepatan server juga penting untuk menulis konten terbesar dengan cepat.
- Cobalah untuk mengurangi kueri database dengan menggunakan plugin cache.
- Jika situs web memiliki basis pengguna secara global atau server yang dihosting dan negara pengguna target berbeda, gunakan CDN (jaringan pengiriman konten)
- Dan juga, Gunakan koneksi HTTP2 untuk mengirimkan data secara paralel. Dalam teknologi ini, semua konten dimuat secara paralel tidak satu per satu, yang mengarah pada visibilitas LCP yang cepat. Jika situs web Anda dihosting dengan server lightspeed, maka Anda harus menggunakan HTTP3.
- Gunakan teknologi kompresi seperti GZIP atau Brotli yang akan mengurangi ukuran data.
Jika masih, Anda mendapatkan Cat Contentful Terbesar, maka pertimbangkan untuk meningkatkan hosting situs web.
Kesimpulan
Dalam artikel ini, kami memahami apa itu Cat Konten Terbesar dan bagaimana menemukan elemen yang menyebabkan masalah LCP pada situs web Anda. Dan juga bagaimana cara memperbaiki LCP Paint Contentful website.
Setelah melakukan semua langkah ini, kami yakin bahwa situs web Anda akan meningkat secara drastis. Jika ada keraguan atau pertanyaan, jangan ragu untuk bertanya di bagian komentar yang disediakan di bawah.




Posting Komentar untuk "Cara Memperbaiki LCP Paint Contentful Website"